

ADD A FEATURE
PROJECT OVERVIEW
For this project, I analyzed an already existing and highly adopted app in order to incorporate a new feature into the existing product.I decided to go with an app I was very familiar with, Netflix. Netflix is a streaming service that allows members to watch a wide variety of award-winning TV shows, movies, documentaries, and more on any internet-connected device.
ROLES
USER RESEARCH
INTERACTION DESIGN
UI DESIGN
USER RESEARCH
This part of the project was new to me. This whole time one of the key parts of the UX process had been good interviews = great data. So to be doing guerrilla interviews spanning 5 minutes was worrisome. I decided to craft 5/6 questions and have a high volume of guerrilla interviews.
USER GAINS
• A lot of options in content categories
• Can watch movies offline
• Suggestion algorithm on previously watched • Previews on each content
USER PAINS
• Can’t see what other users are watching
• Home page is overwhelming with content
• Can’t recommend content to other users
• Can’t Control profile recommendations
COMPETITOR ANALYSIS
The market shows that the biggest competitors to Netflix are Hulu, Amazon Prime Video, Disney Plus, and HBO Max. After comparing many features I decided to display the most important one. Something that was immediately noticeable to me was that all the apps lacked a social aspect.. The only one that had any way of sharing content in or outside the app was Netflix. But it was only individual content through a share feature.


IDEATION - MOSCOW METHOD
After having a clear understanding of the jobs the users would be achieving, I organized all the information using the Moscow Method. This gave me a clear definition of the order of importance of features.
MUST
• Ability to share ‘My List’
• Ability to save friends ‘My List’
• A My friends section with all the friends ‘My List’ you have saved
SHOULD
• Permission Based, have to share first
• Which content was watched recently
• Ability to unfollow Friends easily
COULD
• More profile icon customization
• A feed on the Home page of “Friends Watching”
• Number tracker to see how many people look at
your List
WON'T
• Access to friends List via phone book
• Interaction, Such as commenting and likes
• Access to view history. Only what the User allows you to see
USER FLOW - HAPPY PATH
The user flow happy path is a very simple one for this added feature. But it is the simplicity of it that will make it work and actually be used by users.

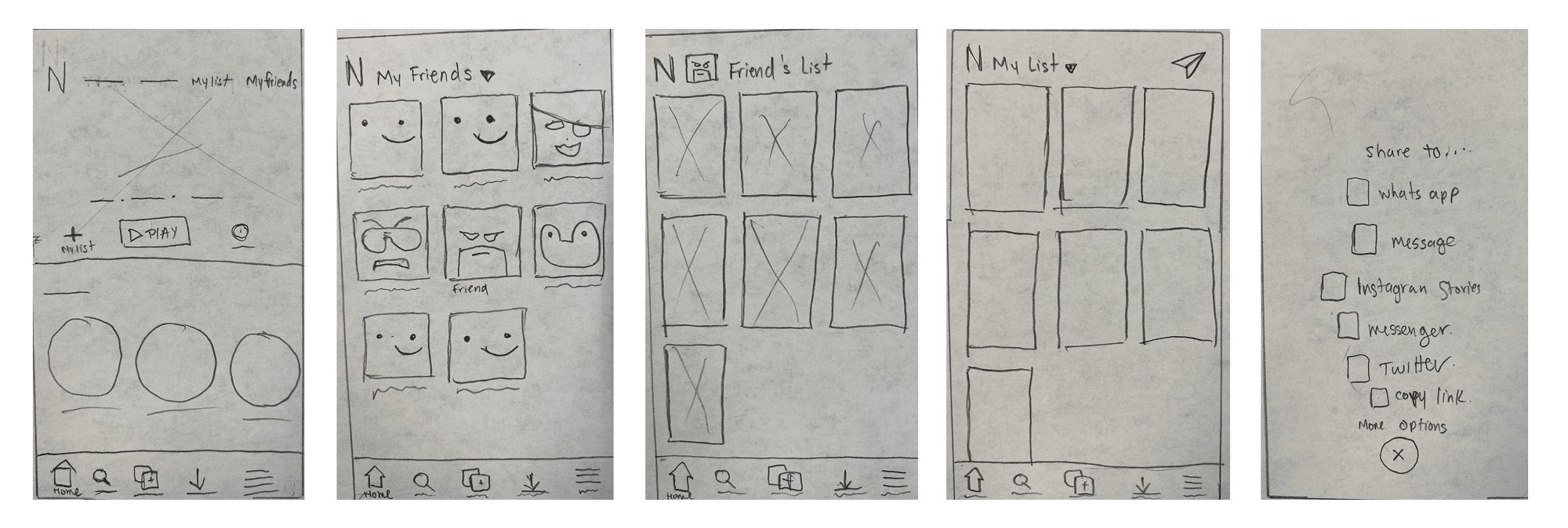
LO-FI WIREFRAMES
One thing I wanted to remain consistent was the overall layouts of the new screen since I wanted it to be something familiar to users. The only new screen was the saved ‘My Friends’ profile list.
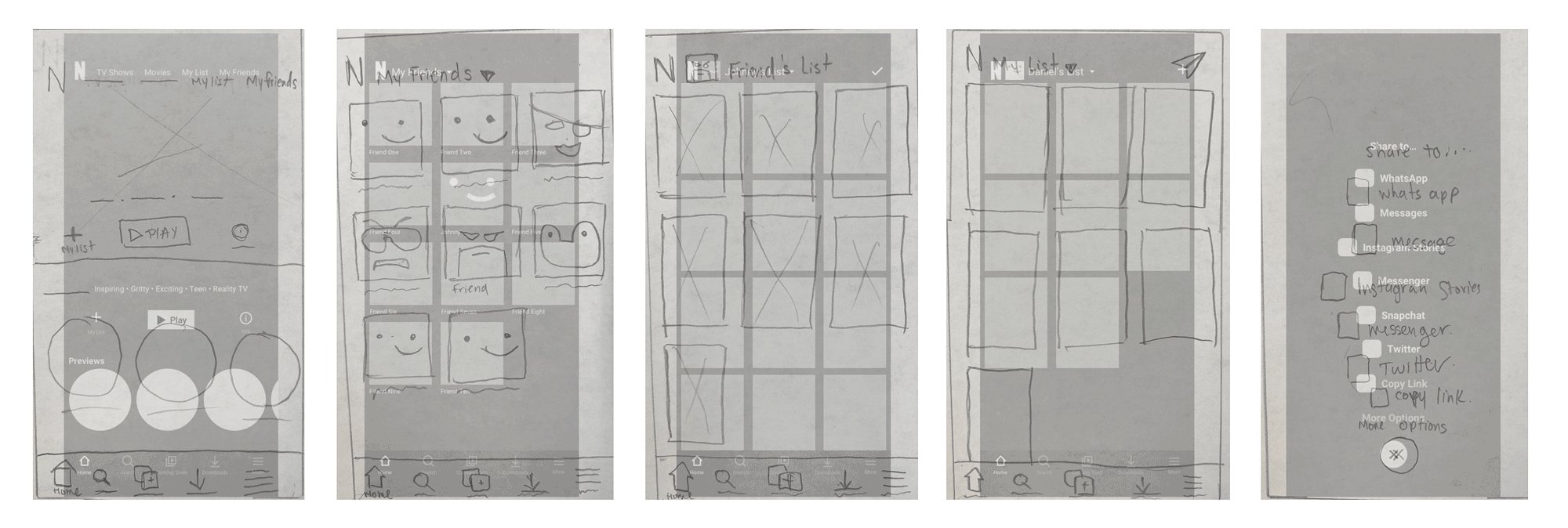
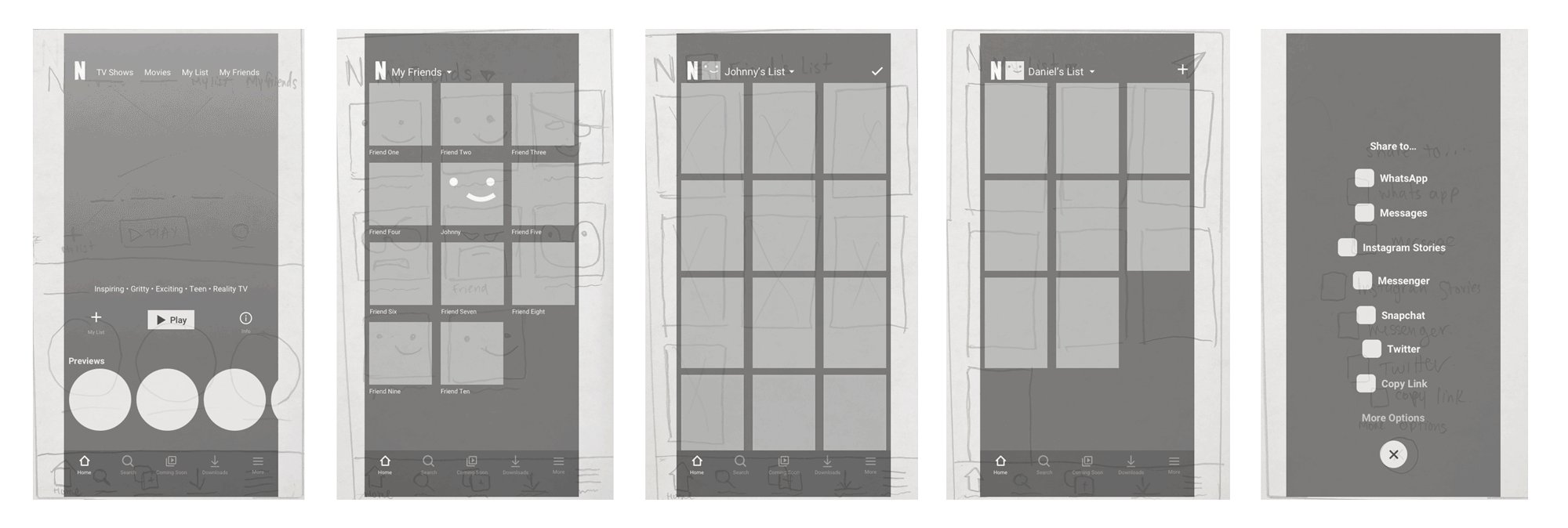
MID-FI WIREFRAMES
One thing I added was an added feature to the friends lists page. This will ensure users they saved their friends to their ‘List’ and also allows the user to remove certain users ‘List’ at any time.

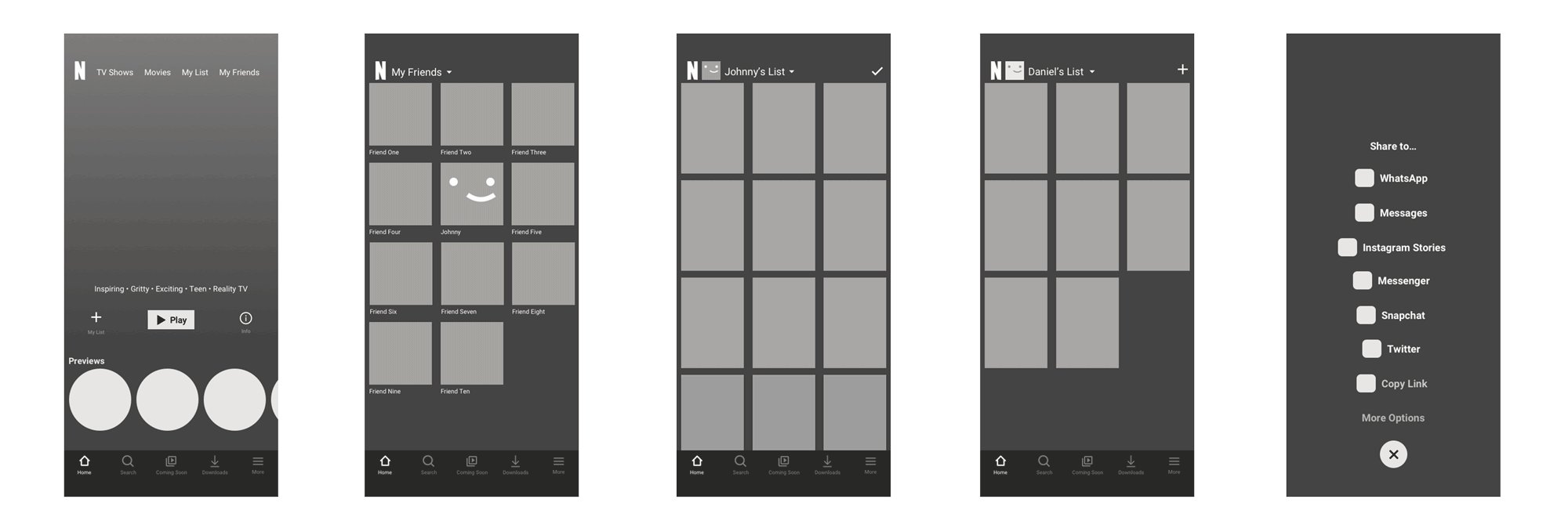
HI-FIs
The Mid fis testing went extremely well. I didn’t have to change anything on the design, so I went on starting High Fi. I didn’t have a design system for Netflix so I had to make almost all components, features and images from scratch. This was actually a fun process for me due to the fact I am a graphic designer.

